Gimp How to Draw Circle Outline
Despite the mythical prowess of Leonardo da Vinci, near of united states mere mortals can't describe a mathematically perfect circle past hand – simply information technology's possible to exercise with GIMP, fifty-fifty if you lot can't draw at all with a pencil.
Now earlier y'all get-go getting derisive, I'thousand going to simply openly acknowledge that *I* am one of those people who can't draw by hand at all. I've come up to the graphics world through photography and pattern rather than the more than traditional fine arts, so please forgive my consummate lack of cartoon skills 😉
GIMP doesn't take something every bit simple as a Circle tool like you can detect in Inkscape or Illustrator, just that doesn't mean you've got to channel the legendary (and probably apocryphal) skill of a Renaissance human being just to draw a mathematically perfect circle.
Quick Navigation
- Ii Quick Methods to Draw a Circle in GIMP
- 1. The Paintbrush Method
- ii. The Ellipse Select Method
- What Nigh The Paths Tool?
- A Final Word
Ii Quick Methods to Draw a Circle in GIMP
Hither are the two fastest and simplest methods to describe a circumvolve in GIMP:
1. The Paintbrush Method
Step 1: Select the Paintbrush tool from the toolbox, or apply the shortcut P.
Pace 2: In the Tool Options console, prepare the Size selection to whatever size y'all want your circle to be, and so set the Hardness selection to 100.
Step three: Click one time anywhere on your image to draw your perfect circle.
two. The Ellipse Select Method
Stride 1: Switch to the Ellipse Select tool from the toolbox, or apply the shortcut E.
Step 2: Hold downward the Shift fundamental to lock the selection into a circle, and click and elevate to create your round choice.
Step iii: Switch to the Bucket Fill up tool using the toolbox or utilize the shortcut Shift + B, and click anywhere inside your selection to fill information technology with the currently-selected foreground color.
I can't choose which of these two methods is easier, so it's up to you to choose which i fits best with your personal style and workflow.
The Paintbrush method might exist slightly faster, only the Ellipse Select method gives y'all a lot of actress flexibility – and y'all can reposition it if yous don't place it perfectly right away.
What Well-nigh The Paths Tool?
In a couple of the other cartoon tutorial posts, I've recommended using the Paths tool to create reusable stencils for your drawings. Yous tin definitely exercise the same thing for cartoon circles, but it's not nearly as effective considering ensuring that your path is really a perfect circle can chop-chop become a wearisome and time-consuming process.
Instead of wasting your time fiddling effectually with Bezier curve handles, you tin can use a modified version of the Ellipse Select method to create a reusable path for you lot! This option is definitely the nearly fourth dimension-consuming, only it also gives you lot a perfectly round stencil you can employ for a range of purposes.
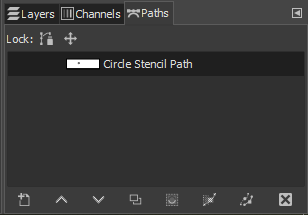
Follow the first two steps as described above to create a perfectly round selection, but when you lot get to Step iii, do not use the Bucket Make full tool. Instead, look for the Paths panel, normally located in the bottom right corner of the GIMP interface.
It's located in a tabbed window inside the Layers console, only if it'southward not visible y'all tin can bring the Layers panel dorsum using the shortcut Ctrl + L. You can too recover the panel past opening the Windows menu, selecting Dockable Dialogs, and clicking Layers.
Along the bottom of the Paths panel, find the button labeled Selection to path (see the highlighted push button above). This will catechumen your selection into a gear up of Bezier curves automatically, without you having to dabble around trying to go all the handles positioned properly
Optionally, yous tin hold down the Shift fundamental while you lot click Choice to path to get admission to some advanced settings that command how GIMP creates your new paths, but every bit you tin can meet below, they're not kidding when they say 'advanced'. For our purposes, the default settings are fine.

GIMP will calculate the shape of your selection and depict a path, which appears as a new entry in the Paths panel named Selection by default, but you can rename information technology to something easier to remember similar Circumvolve Stencil.

Cancel the Ellipse Select marquee past pressing Ctrl + Shift + A (Command + Shift + A on a Mac), or open up the Select menu and choose Select None. Y'all tin then switch to the Paths tool using the toolbox or by pressing the shortcut B to see how GIMP has constructed it.

With the Paths tool active, select your path in the Paths panel and hold downwards the Alt key (apply the Option fundamental on macOS) to movement it around your image as needed.
In one case you're happy with its location, it's time to utilise a stroke or make full to the path to create your actual circumvolve. In the Tool Options panel, you'll see that the Paths tool has a few extra features that make this longer process worth information technology for the extra flexibility.

If you want to make full your circumvolve completely, choose the Fill Path option. GIMP volition testify you a simple dialog box that lets you choose betwixt filling your circle with the currently selected foreground colour or the currently selected pattern in the Patterns console (located in a tabbed dock side by side to the Brushes console).
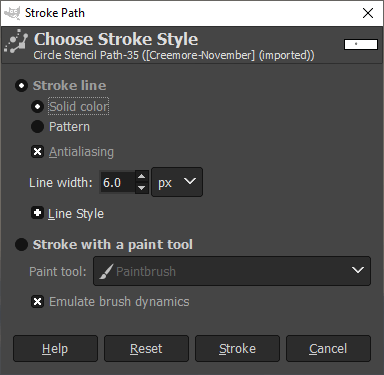
If you'd rather take an outlined circumvolve, choose the Stroke Path option. This has a few more options than the Fill Path route, just that actress flexibility lets you lot prepare all the characteristics of your line, even creating your outline with a pattern.

Simply virtually importantly, you tin also set the stroke to use any of GIMP's brush tools from the trusty paintbrush to the Contrivance/Burn down tool used for local contrast adjustments. This lets you create perfect circles that look hand-painted thanks to the brush effects – and in one case you lot've got the stencil prepare the offset time, it's to move them around and reuse them!
A Final Word
I ofttimes say that in that location are many ways to reach the same outcome in the earth of digital graphics, only few examples showcase the fact more effectively than something bones like drawing a circle in GIMP. Information technology would be nice if there was a elementary Circumvolve tool, but you'll accept to await to a program similar Inkscape if y'all want things to be that neat and like shooting fish in a barrel.
Do you have a favorite method for cartoon circles in GIMP that I've left out of this guide? Let me know in the comments and I'll take a look!
ramaciottiopetchas63.blogspot.com
Source: https://thegimptutorials.com/how-to-draw-circle/